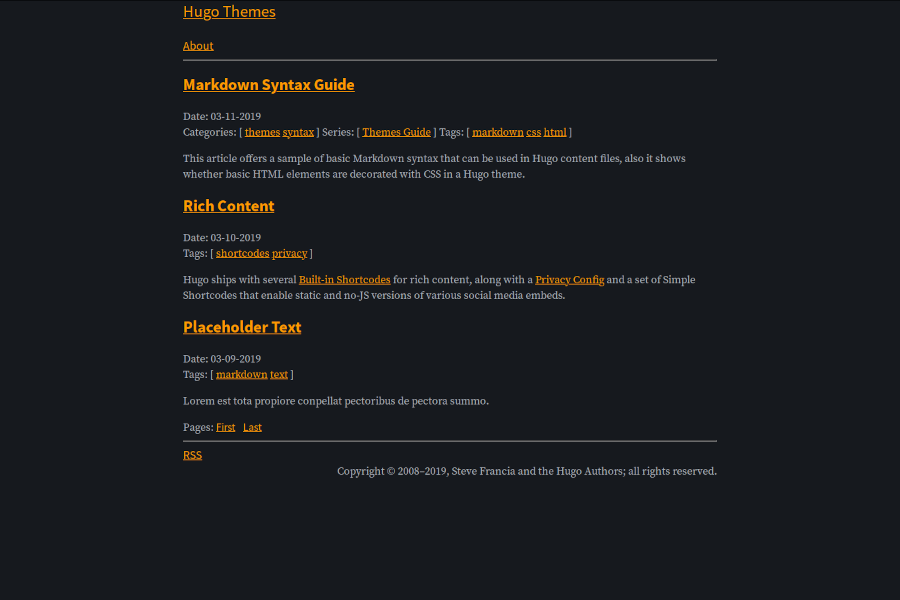
nocolor
Features
-
Supports taxonomies of tags, categories and series with their own pages.
-
RSS Feed with complete entries.
-
Open Graph, Schema.org and Twitter Cards support.
-
Fully customizable menu entries.
-
No JavaScript, no bundled fonts, no external requests.
-
Ability to inject own CSS file.
Installation
git submodule add --branch main https://schlomp.space/tastytea/hugo-theme-nocolor.git themes/nocolor
echo 'theme = "nocolor"' >> config.tomlUpdate with git submodule update --remote. If you don’t keep your blog in a
git repository, install it with git clone
https://schlomp.space/tastytea/hugo-theme-nocolor.git themes/nocolor or unpack
the archive into themes/nocolor.
Configuration & Modification
Please take a look at the configuration example for Slick. It is valid for nocolor too, with these exceptions:
-
faviconandcsshave to be in in the assets folder.
You can add things to the end of the <head> section by overwriting the partial
template extra_head.html or above the footer by overwriting
extra_foot.html. The common way to do it is to create
layouts/partials/extra_head.html or layouts/partials/extra_foot.html,
respectively.
Syntax highlighting with Asciidoctor
If you want source code highlighting with AsciiDoc, you’ll need pygmentize from the package pygments. Set this in your config file:
config.tomlpygmentsCodefences = true
pygmentsCodeFencesGuessSyntax = false
pygmentsUseClasses = trueRun pygmentize -L styles for a list of available styles and generate a CSS
file:
pygmentize -f html -S <style> -a .highlight \
| grep -v '^[^\.]' | sed -E 's/ \.(\w+) \{/ \.tok-\1 {/' > static/syntax.cssAnd add :source-highlighter: pygments at the top of your posts, below the
front matter. Make sure to include the generated CSS file.
Good to know
Table of contents are only written when the word count exceeds 400 and the toc
field in your content’s front matter is set to true. See
the Hugo documentation for details. You can overwrite
the template by adding the file layouts/partials/toc.html to your blog.